HTML Header Hack
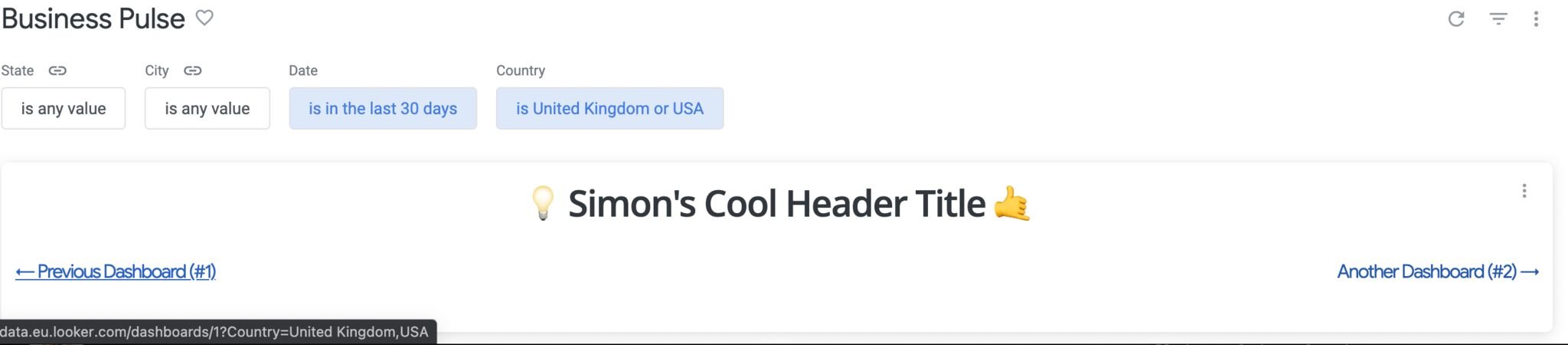
Ever wanted to add configurable navigation to your dashboards? Using the field HTML parameter and a bit of creativity you can make a configurable dashboard header with links to other dashboards including filter values.
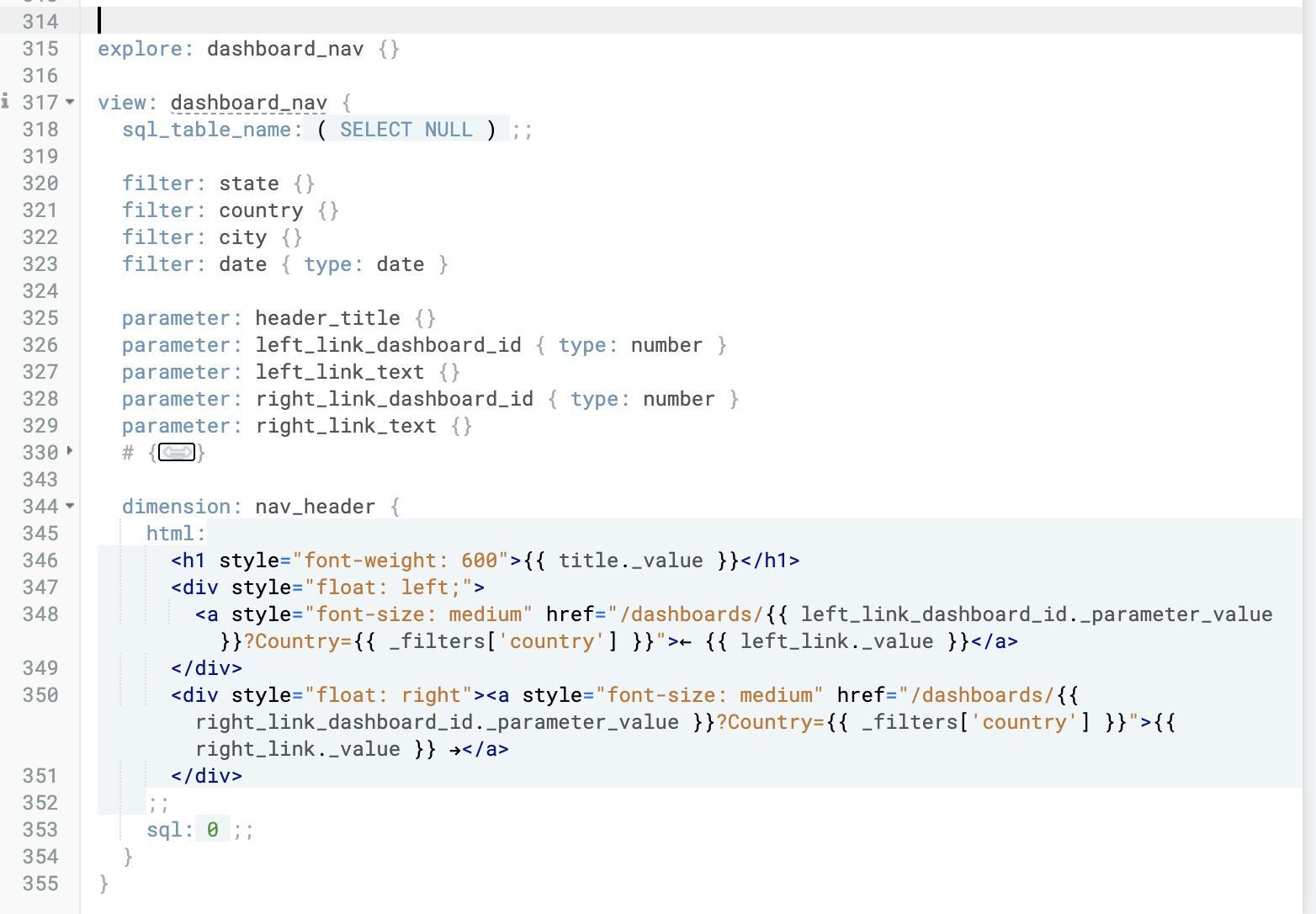
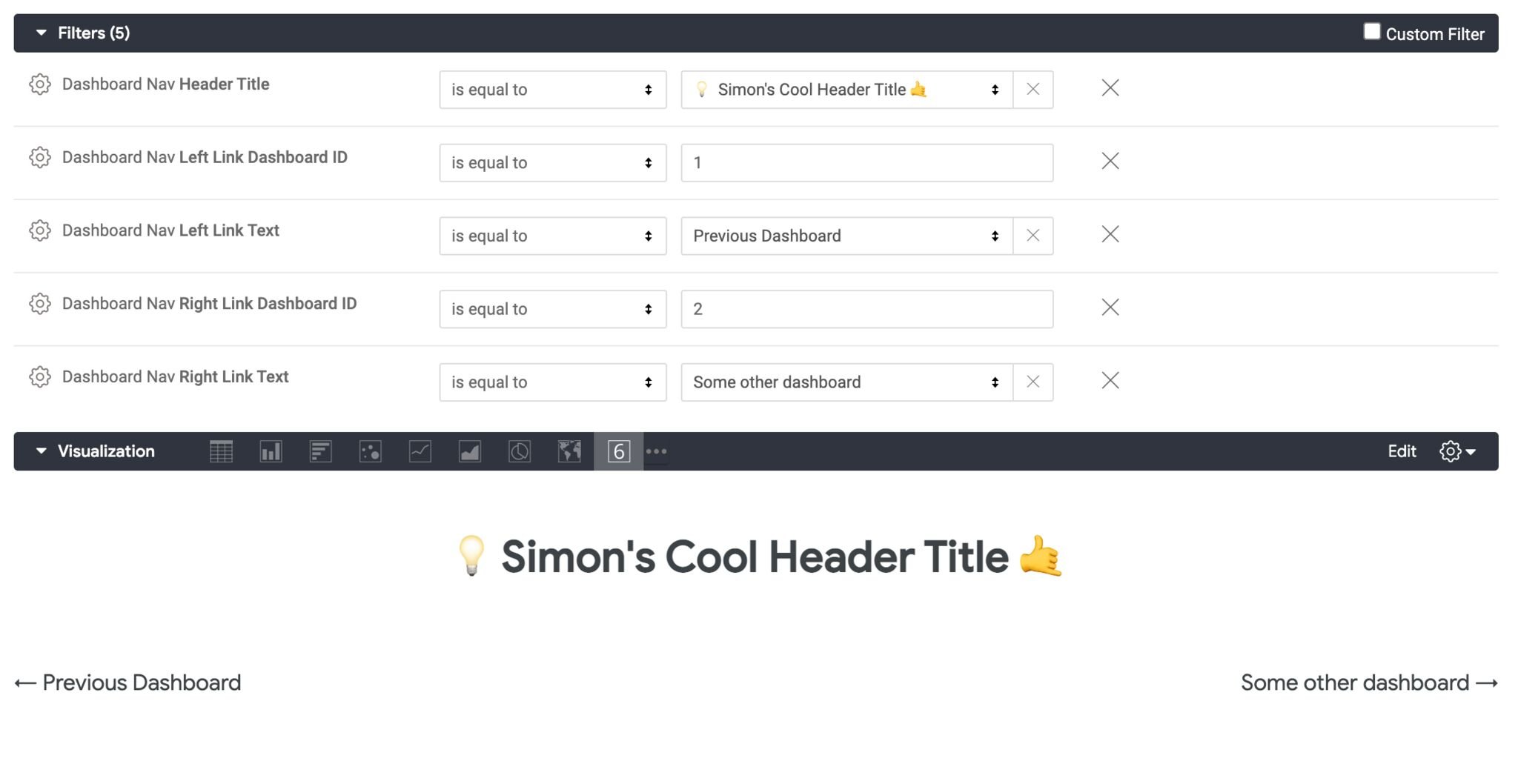
How does this work? We can set up a 'dummy' view/Explore, choosing the sql_table_name/field SQL so that the generated query doesn't require any data. Then we can write some HTML & Liquid and use parameters to allow users to change the title, links and link text. We can even pass through the values of filters.
I've been told this is an old and hacky trick - and for sure making the HTML and CSS work can be fiddly, but it does let you set up a nicely connected and designed suite of dashboards.